Sebelumnya kita telah melihat apa itu HTML, Sekarang, kita akan belajar tentang salah satu elemen yang paling penting, yaitu elemen judul atau heading element. Seperti inilah heading element:
<h1>Hello World</h1>
Dimulai dengan apa yang disebut tag pembuka <h1>, dan diakhiri dengan apa yang disebut dengan tag penutup </h1>. Sekarang perhatikan dengan seksama, tag pembuka dan tag penutup sebenarnya memiliki satu hal yang berbeda, yaitu garis miring </> di bagian tag penutup, dan itulah yang menjadikannya sebagai tag penutup. Jadi apa yang kita lakukan adalah membuat judul (heading) dan isi/content dari judul tersebut adalah “Hello World”.
Apa sebenarnya perbedaan <Tag> Vs. Element ?
Tag mengacu pada teks <h1>, dan </h1> jadi apa pun yang ada di dalam kurung siku <…> adalah tag. Seperti contoh di atas tag pembuka adalah <h1> dan tag penutup adalah </h1>. Sedangkan elemen adalah semua dari kesatuan kode <h1>Hello World</h1> dan disebut sebagai satu elemen HTML.
Apa tujuan membuat heading element?
Idenya berasal dari penjilidan sebuah buku. Jika anda memiliki sebuah buku dan membuka daftar isi maka anda akan melihat bahwa ada semacam hierarki atau urutan tingkatan bukan? Ada sebuah judul, sub judul, kemudian sub dari sub judul tersebut dan seterusnya. Disini kita sebut sebagai heading level 1 untuk judul, heading level 2 untuk sub judul, heading level 3 untuk sub dari sub judul, dan seterusnya hingga level 6. Level-level ini yang dapat kita tentukan untuk menggunakan heading html.
Seperti inilah elemen-elemen heading dalam kode untuk keenam level tersebut, dan ingat bahwa tidak ada level diatas 6 dalam heading elemen. Tetapi semuanya, mulai dari level 1 sampai level 6 mempunyai struktur hampir sama. Perbedaanya hanya pada tag untuk tiap level seperti berikut:
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<h3>Heading 3</h3>
<h4>Heading 4</h4>
<h5>Heading 5</h5>
<h6>Heading 6</h6>
Dari keenam element html diatas akan menghasilkan tampilan seperti berikut:

Latihan membuat heading elements
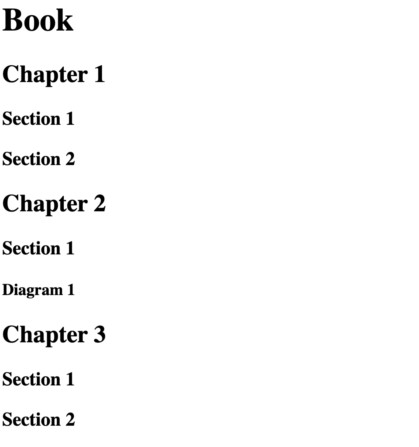
Kali ini kita akan bermain-bermain dengan elemen heading. Kita akan membuat daftar isi dari sebuah buku sederhana seperti berikut:

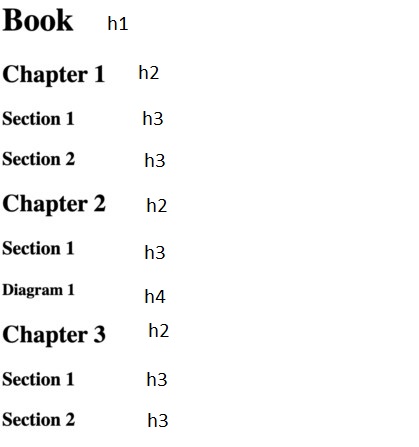
Dari gambar diatas terdiri dari beberapa tag, agar dapat dikerjakan dengan cepat kita tentukan masing-masing tag pada tiap barisnya:

Kini saatnya kita buat file baru dengan format html dan buat kode didalamnya
<h1>Book</h1>
<h2>Chapter 1</h2>
<h3>Section 1</h3>
<h3>Section 2</h3>
<h2>Chapter 2</h2>
<h3>Section 1</h3>
<h4>Diagram 1</h4>
<h2>Chapter 3</h2>
<h3>Section 1</h3>
<h3>Section 2</h3>Ada beberapa hal yang perlu diperhatikan dalam menuliskan element heading:
Ada aturan penting adalah kita hanya perlu menuliskan satu tag elemen h1 untuk setiap dokumen html, yaitu sebagai judul dokumen.
Jangan melompat dari element h1 ke h3, sebaiknya harus berurutan dari h1 ke h2, jika anda menggunakan h3 maka harus diletakan setelah h2.